- Created by Julia Pieroth, last modified by Meike Seulen on May 13, 2022
You are viewing an old version of this page. View the current version.
Compare with Current View Page History
« Previous Version 42 Next »
Visualisierung


Formatvorstellung
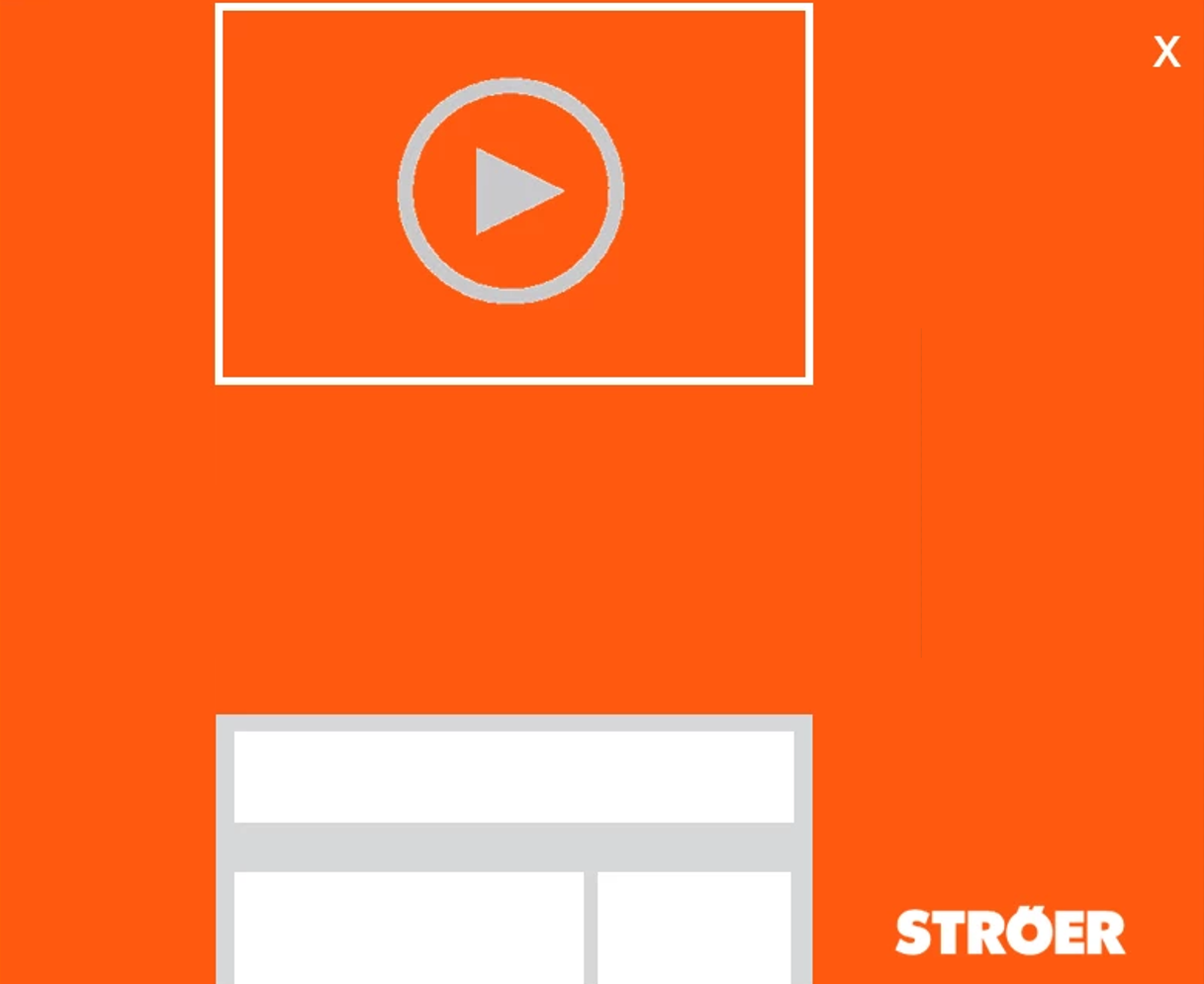
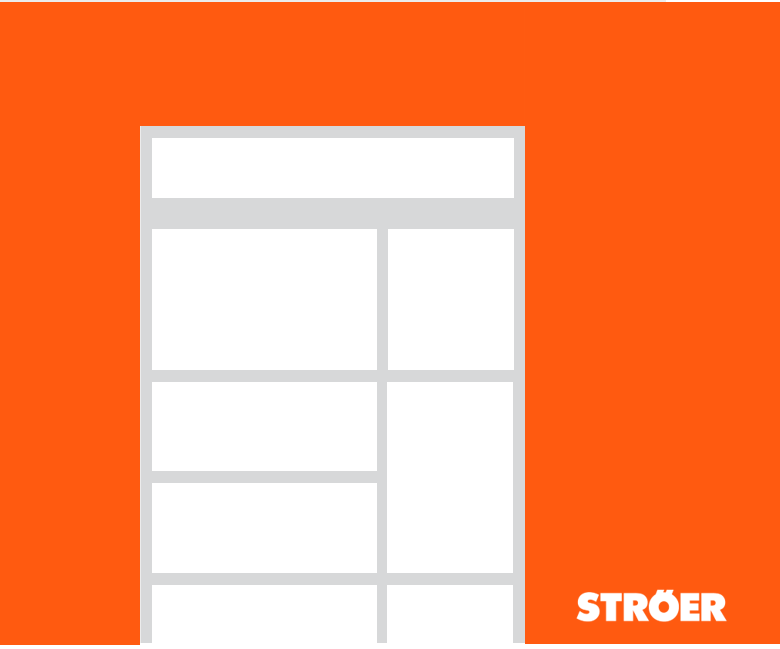
Das ist ein großflächiges und somit aufmerksamkeitsstarkes Format. Das Werbemittel besteht aus einer Fullscreen-Grafik im Hintergrund sowie eines Video-Spots.
Bei Aufruf der Seite schiebt sich der Content nach unten, so dass der Content der Website nur noch mit 200 Pixeln sichtbar ist. Im Hintergrund liegt eine Fullscreen-Grafik und im oberen Teil des Werbemittels ist ein Video-Player integriert. Das Video startet per Autoplay mit Sound-off (Sound-on nur per User-Interaktion). Nach Ablauf des Videos bleibt ein Standbild stehen - per Default der erste Frame des Spots, alternativ kann auch jeder andere Frame innerhalb des Spots als Standbild stehen bleiben (hierfür die Sekunden-Angabe seitens Kunde/Agentur notwendig). Per Schließen-Button kann der Content wieder nach oben geschoben werden. Sollte der User den Schließen-Button klicken, während der Spot läuft, wird dieser entsprechend abgebrochen.
Bei jeder weiteren Impression schiebt sich der Content nur auf Billboard-Höhe (250 Pixel) nach unten - heißt, Content-Pushdown erfolgt nur mit FC1/Session. Das Video kann dann über einen Button "Video abspielen" per Klick (mit Sound-on) gestartet werden.
Siehe auch Demo-Seite (um eine Live-Demo für einen der anderen unten stehenden Publisher zu erhalten, hängen Sie den Parameter /?sdmad=demo=mtbrbotest an die URL an)
Dateiformat
Das Format besteht aus einem voll-flächigem Hintergrund und optional einem extra Video im 16:9 Format.
- Hintergrundgrafik:
- HTML5-Redirect: 100% dynamisch, die Größe des Werbemittels muss sich in Höhe und Breite anpassen
Um die Publisher-individuellen Höhen der Navigation zu beachten, kann mit folgender PostMessage die yPos ausgelesen werden
PostMessage Beispiel Expand source/** * listen to PostMessage of Stroeer Brand Booster Format and interact at expand / close / scroll */ window.addEventListener('message', receiveMessageBrandBooster, false); function receiveMessageBrandBooster(event) { if (typeof event.data.msg === 'string' && event.data.msg.indexOf('StroeerBrandBoosterExpandMessage') !== -1) { /* postMessage comes from Stroeer BrandBooster / following variables can be used: @param msg - @returns custom string which can be used to check postMessage source @param availableHeight - @returns the available height for the displayed Ad @param startTopPos - @returns the visible starting top position of the ad */ } else if (typeof event.data.msg === 'string' && event.data.msg.indexOf('StroeerBrandBoosterCloseMessage') !== -1) { /* postMessage comes from Stroeer BrandBooster / following variables can be used: @param msg - @returns custom string which can be used to check postMessage source @param availableHeight - @returns the available height for the displayed ad @param startTopPos - @returns the visible starting top position of the ad */ } else if (typeof event.data.msg === 'string' && event.data.msg.indexOf('StroeerScrollPostMessage') !== -1) { /* postMessage comes from Stroeer format / following variables can be used: @param msg - @returns custom string which can be used to check postMessage source @param yPos - @returns the pixels the current document has been scrolled (pageYOffset) @param siteHeight - @returns the browser window's height (NOT including toolbars/scrollbars) */ } else { /* postMessage is not sent from the Stroeer BrandBooster */ } }- Dateigewicht Redirect:
- 200 KB Initial Load / 400 KB Sub Load
- Alternativ physische Anlieferung (ACHTUNG: physische Anlieferung nicht möglich bei Auslieferung auf t-online!):
- Größe 1920 x 1080 Pixel
- .gif / .jpg / .png
- ACHTUNG: Bitte beachten Sie bei physischer Anlieferung die Publisher-individuellen Höhen der Navigation.
- Dateigewicht physische Anlieferung:
- 200 KB
- 200 KB
Video
Auslieferung in 16:9 Video
Dateiformat: MP4 Video, nur Video-Source (Video-URL)
- Hierbei sind folgende Spezifikationen einzuhalten:
Spezifikation | Anforderung |
|---|---|
| Format | MP4 |
| Konvertierung | H.264 |
| Framerate | 25 fps |
| Farbintensität | 32 Bit |
| Auflösung | 1280x720 |
| Seitenverhältnis | 16:9 |
| Max. Dateigröße | 5 MB |
| Max. Spotlänge | 30 Sekunden |
| Audio / Sound | Bitte beachten Sie die Lautheitsnorm EBU R 128. Der Sound muss im Video integriert sein. |
| Abspielen | Das Basismaterial sollte unmittelbar im ersten Frame starten, schwarze Bilder am Anfang oder Ende des Spots sind nicht zulässig. Bitte achten Sie darauf, dass das Video keine schwarzen Balken neben bzw. ober-/unterhalb des Videos enthält. |
Mechanik des Werbemittels & Creative-Empfehlung
Die Pushdown-Funktion des Contents erfolgt mit einem FC1/Session. Bei Reload der Seite wird der Content nur auf 250 Px nach unten geschoben.
Sollte ein Video im Werbemittel abgespielt werden, startet dieses grundsätzlich mit "Ton aus". Erst durch eine eindeutige User-Aktion (Klick) darf der Sound aktiviert werden.
Das Video läuft nur einmal pro Seitenaufruf durch (kein Loop) und kann per User-Interaktion erneut angesehen werden. Am Ende des Videos bleibt ein Standbild stehen.
Für die Gestaltung der Hintergrundgrafik empfehlen wir die Integration des Kundenlogos sowie eines Call-to-Action, so dass der Werbetreibende auch ohne Schauen des Videos für den User direkt sichtbar ist.
Sollten Sie eine weitere Werbebotschaft in der Hintergrundgrafik integrieren wollen, achten Sie bitte auf die oben stehende Positionierung von Content und Video-Player, so dass diese die Werbebotschaft nicht überdecken.
Darüber hinaus achten Sie bitte darauf, dass das Werbemittel (insb. die Hintergrundgrafik) bei einem Viewport ab 1650 Pixel ideal dargestellt wird. Bei kleineren Viewportgrößen kann das Werbemittel durch den Content überlagert werden. Achten Sie darauf, dass die Werbebotschaft jeweils max. 120 Pixel rechts und links neben dem Content platziert ist, damit diese nicht überlagert wird.
Besonderheiten Publisher
Umsetzbar auf folgenden Seiten:
- 4players.de
- Aerokurier.de
- Auto-Motor-und-Sport.de
- buffed.de
- Caravaning.de
- Cavallo.de
- Desired.de
- Elektrobike-online.de
- Familie.de
- Flugrevue.de
- gamesaktuell.de
- gamezone.de
- Giga.de
- Kicker.de Homepage
- Kino.de
- Klettern.de
- MensHealth.de
- mountainbike-magazin.de
- Motorradonline.de
- Outdoor-magazin.de
- Outdoorchannel.de
- pcgames.de
- pcgameshardware.de
- promobil.de
- roadbike.de
- runnersworld.de
- t-online.de
videogameszone.de
watson.de
- womenshealth.de
Anlieferung
Alle ClickCommands und Zählpixel müssen HTTPs vollständig unterstützen. Achten Sie darauf, dass Weiterleitungen an externe Server protokollunabhängig ausgeführt werden (Beispiel: //www.andererServer.de).
- Anlieferung der Werbemittel bitte mindestens 10 Werktage vor Kampagnenstart.
Wenn es sich um einen Redirect handelt
Bei Anlieferung als HTML5 Redirect muss der Inhalt sich in Höhe und Breite an das umliegende Fenster anpassen. Feste Größenangaben in Pixel sind nicht möglich. Stattdessen sollten für die Elemente am besten prozentuale angaben oder wenn möglich ein Inherit genutzt werden, damit die best mögliche Darstellung gewährleistet ist. Falls hier feste Werte vorgegeben werden können wir nicht für eine saubere Ausspielung garantieren.
Hinweise:
- Sämtliche Trackings bzw. Redirects müssen SSL fähig definiert sein.
- Alle bei uns zu nutzenden Werbemitteltags/Trackings müssen die GDPR Makros gemäß TCF v2.0 enthalten und alle genutzten Vendoren müssen im TCF v2.0 (Transparency and Consent Framework) des IAB registriert sein
Events:
Um auf spezifische Events des Formats (expand, collapse, scroll) zu reagieren und bestimmte Werte auszulesen, kann folgende PostMessage benutzt werden:
/**
* listen to PostMessage of Stroeer Brand Booster Format and interact at expand / close / scroll
*/
window.addEventListener('message', receiveMessageBrandBooster, false);
function receiveMessageBrandBooster(event) {
if (typeof event.data.msg === 'string' && event.data.msg.indexOf('StroeerBrandBoosterExpandMessage') !== -1) {
/*
postMessage comes from Stroeer BrandBooster / following variables can be used:
@param msg - @returns custom string which can be used to check postMessage source
@param availableHeight - @returns the available height for the displayed Ad
@param startTopPos - @returns the visible starting top position of the ad
*/
} else if (typeof event.data.msg === 'string' && event.data.msg.indexOf('StroeerBrandBoosterCloseMessage') !== -1) {
/*
postMessage comes from Stroeer BrandBooster / following variables can be used:
@param msg - @returns custom string which can be used to check postMessage source
@param availableHeight - @returns the available height for the displayed ad
@param startTopPos - @returns the visible starting top position of the ad
*/
} else if (typeof event.data.msg === 'string' && event.data.msg.indexOf('StroeerScrollPostMessage') !== -1) {
/*
postMessage comes from Stroeer format / following variables can be used:
@param msg - @returns custom string which can be used to check postMessage source
@param yPos - @returns the pixels the current document has been scrolled (pageYOffset)
@param siteHeight - @returns the browser window's height (NOT including toolbars/scrollbars)
*/
} else {
/* postMessage is not sent from the Stroeer BrandBooster */
}
}
 HTML5
HTML5
Trackings
Bei der Anlieferung von physischem HTML5 ist folgendes zu beachten:
Es dürfen keinerlei 3rd-Party-Trackings und Clickcommands in die HTML-Datei integriert werden; diese müssen separat anliefert werden und die notwendigen GDPR-Makros für die eingesetzten Vendoren enthalten (mehr Infos zu in den Ströer Tracking Guidelines)
Die Ströer Spezifikationen sind auf stroeer.de umgezogen.
Dort finden Sie die aktuellsten Informationen und Spezifikationen für HTML5-Werbemittel.
Klicken Sie hier: https://www.stroeer.de/planen-buchen/spezifikationen/online-werbung/technische-spezifikationen-fuer-physische-html5-werbemittel/
Auf einem Blick
| Anlieferungsformat | Einzelne HTML Datei + zusätzliche Bilder/Videos |
| 3rd-Party-Tracking | erlaubt |
| Videoformate | H264/mp4 und VP8/WebM |
| Video Dateigröße | max. 5 MB |
| Video,- und Audiostart | nur nach expliziter Benutzeraktion |
| Vorlaufzeit | 5 Werktage bzw. 10 Werktage bei mobilen HTML5-Formaten |
Allgemeine Richtlinien
|
JavaScript Richtlinien
|
Klickmessung
Sie haben die Möglichkeit, Klicks auf Verlinkung zu externen Seiten durch den Ströer Digital AdServer messen zu lassen. Dafür muss in dem HTML5-Werbemittel eine dynamische Zuweisung der Link-URLs ermöglicht werden.
Bei Ausspielung des Werbemittels werden die vollständigen URLs von Ströer in das Werbemittel eingefügt und bei Klick des Benutzers gemessen.
Während der Entwicklung des Werbemittels lassen sich die Verlinkungen URL-encoded (encodeURIComponent() ) per GET-Parameter an das Werbemittel übergeben.
ihrWerbemittel.html?clicktag1=http%3A%2F%2Fwww.ihreUrl.de&clicktag2=http%3A%2F%2Fwww.ihreAndereUrl.de
|
Vorabtest Klickmessung
*%LANDINGPAGE% ist mit einer Testzielseite zu ersetzen und muss URL - encoded übergeben werden (entweder per encodeURIComponent - Funktion oder z.B. mit HIlfe dieser Seite: https://meyerweb.com/eric/tools/dencoder/). |
Richtlinien für Animationen
|
Richtlinien für Bilder & Videos
|
HTML5 auf mobilen Geräten
|
 Allgemeine technische Spezifikationen und Tracking Guidelines
Allgemeine technische Spezifikationen und Tracking Guidelines
Die Ströer Spezifikationen sind auf stroeer.de umgezogen.
Dort finden Sie die aktuellsten Informationen und Spezifikationen zu den Ströer Tracking Guidelines.
Klicken Sie hier: https://www.stroeer.de/planen-buchen/spezifikationen/online-werbung/stroeer-tracking-guidelines/
Ströer Tracking Guidelines für Advertiser und Agenturen zum Einsatz von Trackings
1. Tracking allgemein
Pro Werbemittel haben sich standardmäßig bis zu fünf Trackingpixel bewährt. Dies beinhaltet in der Regel:
zwei Zählpixel für Impression Tracking (Mediaagentur und technischen Dienstleister)
einen Clickcommand
eine Viewability Messung (z.B. meetrics)
ein Marktforschungspixel (z.B. GfK)
Ströer überprüft stichprobenartig die Validität und die Anzahl der Trackings. Nach vorheriger Absprache kann auch eine höhere Anzahl an Trackings eingesetzt werden.
Alle angegeben Werbemittelgewichte verstehen sich inklusive sämtlicher Trackings.
2. personenbezogene Daten
Cookies und ähnliche Technologien, welche personenbezogene Daten auf dem Gerät des Users speichern und/oder auslesen sowie die weitere Datenverarbeitung, müssen den Richtlinien des Telemediengesetztes sowie der EU Datenschutzgrundverordnung (DSGVO) entsprechen und auf unserer Vendoren-Whitelist gelistet sein.
Rückfragen zur Ströer-Vendorenliste bitte an: vendorlist@stroeer.de
Insbesondere (aber nicht abschließend) gehören folgende Arten hierzu:
Externe Trackingpixel, welche Userverhalten analysieren, aufzeichnen und diese ggf. durch eine nachgelagerte Datenbank auf Kundenseite abgleichen, müssen vor Start einer Kampagne explizit durch Ströer freigegeben werden. Hierzu zählen jegliche Ausprägungen folgender Pixelarten:
Ad Verification (Auslesen des Umfelds)
Targeting Güte (Prüfung der Wirksamkeit des gesetzten Targetings)
User Profiling (Sammeln von Profildaten)
Drittanbieter Retargeting (Wiederansprache von Usern außerhalb unseres Netzwerks über externe Pixel)
3. Tracking-Dienstleister (Vendoren)
Alle technischen Dienstleister (Vendoren), die Agenturen und Advertiser nutzen möchten, müssen im TCF v2.0 (Transparency and Consent Framework) des IAB registriert und auf unserer Vendoren-Whitelist gelistet sein.
Rückfragen zur Ströer-Vendorenliste bitte an: vendorlist@stroeer.de
4. Consent-Signaling bei Direkt-Kampagnen
Für alle Cookies und ähnliche Technologien, die im Rahme der Direkt-Kampagne auf unserem Portfolio eingesetzt werden, muss das notwendige GDPR Makro für die eingesetzten Vendoren an uns übermittelt werden.
Damit wir dieses GDPR Makro künftig erkennen und finden können, benötigen wir mind. 5 Werktage vor Kampagnenstart eine Info, wie und an welcher Stelle dieses GDPR Makro im Redirects, in Skripten, iframes und/oder jeglichen anderen Trackings angeliefert wird.
Alle bei uns zu nutzenden Werbemitteltags/Trackings müssen diese GDPR Makros enthalten.
Hinweis: Ohne diese Info können wir nicht sicherstellen, dass Direkt-Kampagnen live gehen können.
5. Zählabweichungen
Zählabweichungen bei ausgelieferten Ad Impressionen, verursacht durch das selektive Filtern eines externen Trackingpixels (z.B. Ad Verification Pixel) werden, sofern sie nicht durch eine validierte Datengrundlage bewiesen werden können, ohne vorherige Absprache von Ströer nicht anerkannt bzw. zu Gunsten von Ströer abgerechnet.
6. Bundesdatenschutzgesetz BDSG
das Bundesdatenschutzgesetz BDSG muss in jedem Fall eingehalten werden
https://www.gesetze-im-internet.de/bdsg_2018/
7. Weiterverwendung gesammelter Trackingdaten
Das Verwenden der gesammelten Trackingdaten ist ausschließlich für die gebuchte Kampagne und auf den gebuchten Zeitraum in unserem Netzwerk begrenzt. Eine weitere Verwendung oder der Verkauf der Daten an Dritte ist untersagt.
Heavy Ad Interventions in Google Chrome
Mit Chrome Version 86 beginnt Google Anzeigen zu blockieren, die ressourcenintensiv sind und eine ungeheure Menge an CPU oder Netzwerkbandbreite beanspruchen.
Dies geschieht laut Google als Reaktion darauf, dass die Verbraucher zunehmend frustriert über Anzeigen sind die ihr Erlebnis stören, den Inhalt unterbrechen und das Browsen verlangsamen.
Um eine solche Blockierung des Creatives zu vermeiden empfehlen wir die Einschränkungen/Vorgaben seitens Google zu berücksichtigen:
https://developers.google.com/web/updates/2020/05/heavy-ad-interventions
- No labels