Visualisation
Format concept
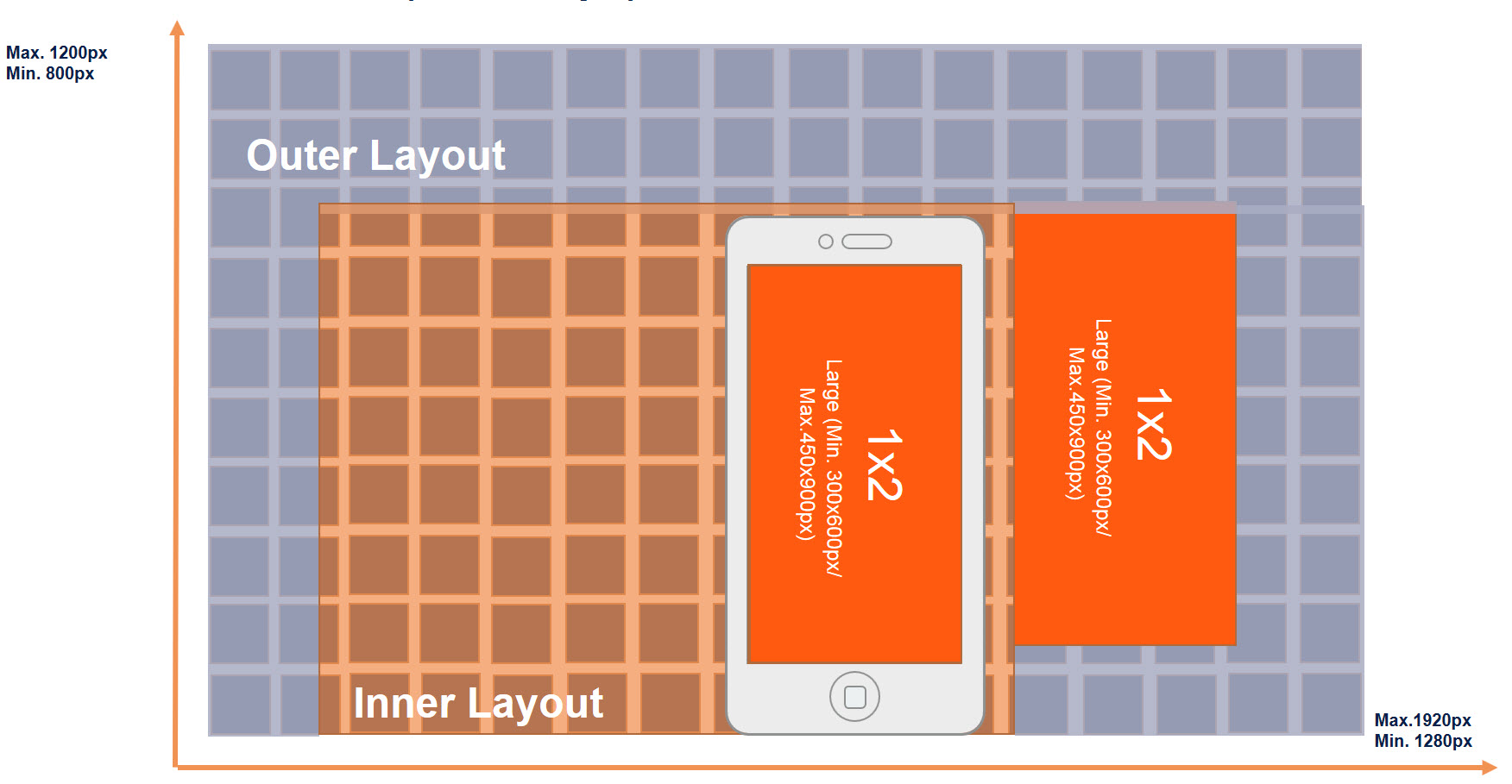
The new standard display formats of the IAB (Interactive Advertising Bureau) do not have a fixed size definition in pixels, but are rather defined by the ratio of width x height. This allows for an optimal display of the advertising medium across various output media, especially on mobile end user devices. This simplifies the cross-device delivery of campaigns. The advertising medium automatically scales within the minimum and maximum size ratios and optimally adjusts to the condition of the pages.
For certain formats, e.g. 2x1, there is a large and a small version of the minimum and maximum size ratio within the advertising medium. The small version (min. size WxH 300x150px / max. size WxH 450x225px) is used for playback on smart phones, and the large version (min. size WxH 900x450px / max. size WxH 1.800x900px) is used for playback on tablets, laptops and desktop PCs.
The advertising media should be created according to "LEAN" principles. LEAN stands for "lightweight" (limited file size), "encrypted" (ads are HTTPS/SSL compliant), "Ad Choices" (supports the opt-out-process in targeting) and "non-invasive". Following these principles intends to make digital advertising more user-friendly, especially on mobile devices. (see technical specifications)
| Include Page | ||||
|---|---|---|---|---|
|
Related ad formats:
Flexible Ad 1x1 [Desktop + Mobile]
Flexible Ad 2x1 [Desktop + Mobile]
Flexible Ad 3x1 [Desktop + Mobile]
Flexible Ad 3x4 [Desktop + Mobile]
Flexible Ad 4x1 [Desktop + Mobile]
| Include Page | ||||
|---|---|---|---|---|
|