Fireplace Ad
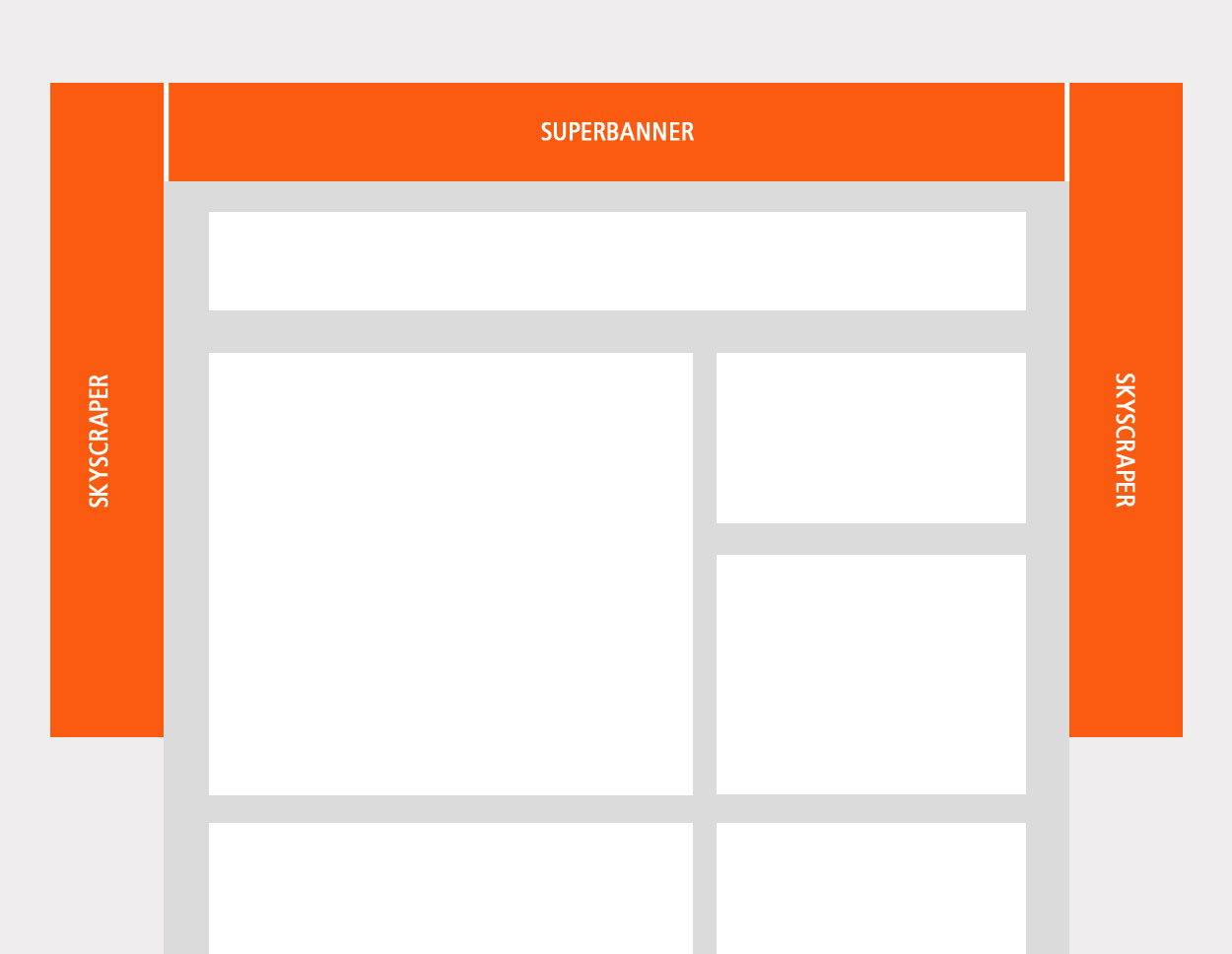
Visualisierung

Formatvorstellung
Das Fireplace Ad ist ein sehr prominentes Werbeformat, das Ihnen und Ihrer Botschaft die volle Aufmerksamkeit garantiert. Das Fireplace Ad besteht aus einer Kombination der Werbemittel: Skyscraper links, Superbanner und Skyscraper rechts.
Visibility:
Die Skyscraper docken standardmäßig von der Seite an das Leaderboard an. Die Auslieferung erfolgt standardmäßig mit Sticky Skyscrapern.
Showroom
 Abmessungen
Abmessungen
Größe (Breite x Höhe)
- Das Fireplace Ad muss in drei zusammensetzbaren Teilen (jeweils als eigenständige Creatives) angeliefert werden.
- Das Verwenden einer einzelnen Hintergrundgrafik ist nicht möglich.
Superbanner: 970 x 90 Pixel (standardmäßig)
- kann je nach Publisher abweichen (siehe unten)
Skyscraper links (links angedockt am Superbanner): 120 x 600 Pixel
Skyscraper rechts (rechts angedockt am Superbanner): 120 x 600 Pixel
- Bei Netzwerk- und Themenchannel-Rotationen ist folgendes zu beachten:
- Superbanner: 100% x 90 Pixel
- Die Breite vom Superbanner muss 100% dynamisch sein, da es Unterschiede in den einzelnen Publisher-Seitenlayouts gibt.
- Hier gilt es darauf zu achten, dass die Skyscraper eine fest Größe haben und mit dem dynamischen Superbanner inhaltlich korrelieren sollen. Da die Skyscraper sticky umgesetzt werden, sollten sie also auch diesem Grund inhaltlich alleine stehen können.
- Superbanner: 100% x 90 Pixel
 Dateigewicht
Dateigewicht
- physisch alle 3 Banner: 200 KB (inkl. Tracking)
oder
- per Redirect pro Banner: 150 KB Initial Load (inkl. Tracking) + 300 KB Subload (inkl. Tracking)
 Werbemittelanlieferung
Werbemittelanlieferung
- Es können physische Werbemittel oder HTML5 Redirects verwendet werden.
Das Verwenden einer einzelnen Hintergrundgrafik ist nicht möglich.
Wenn das Format auf einer dynamischen Webseite ausgespielt werden soll, werden dynamische Werbemittel benötigt.
- Bei Netzwerk- und Themenchannel-Rotationen ist folgendes zu beachten:
- Superbanner: HTML5 (physisch oder Redirect), muss 100% dynamisch skalierend in der Breite sein
Hintergrundeinfärbung: Für die optionale Einfärbung des Hintergrundes, benötigen wir zusätzlich den Hexadezimal-Farbcode (Beispiel: #ff3B1A). Der Farbton darf nicht weiß sein (#ffffff).
Hinweise:
- Sämtliche Trackings bzw. Redirects müssen SSL fähig definiert sein.
- Alle bei uns zu nutzenden Werbemitteltags/Trackings müssen die GDPR Makros gemäß TCF v2.0 enthalten und alle genutzten Vendoren müssen im TCF v2.0 (Transparency and Consent Framework) des IAB registriert sein
 Publisherspezifische Besonderheiten
Publisherspezifische Besonderheiten
seitenspezifische Größen einzelner Publisher:
Es gibt einige Publisher die neben der Standard Größe auch eigene Maximalgrößen realisieren können – siehe unter nachfolgendem Abschnitt Publisher Maximalgrößen
Übersicht Publisher-individuelle Maße: Eine Liste der entsprechenden Publisher und Größen finden Sie hier.
Rotation:
Bei einer Netzwerk- oder Themenchannel-Rotationen darf der Superbanner keine feste Breite haben, sondern muss 100% dynamisch in der Breite skalieren.
 Fireplace Publisher-Individualgrößen
Fireplace Publisher-Individualgrößen
Seitenspezifische Größen einzelner Publisher // Sizes of individual publishers
| Publisher | Sky links/ Sky left | Superbanner | Sky rechts/Sky right |
|---|---|---|---|
| aerokurier.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| apotheken-umschau.de | max. 200x600 Pixel | 1.000 x max. 250 Pixel | max. 200x600 Pixel |
| auto-motor-und-sport.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| buffed.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| caravaning.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| cavallo.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| desired.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| familie.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| freenet.de | max. 160 x 600 Pixel | 1280 x max 90 Pixel | max. 160 x 600 Pixel |
| flugrevue.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| 4players.de | max 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| giga.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| gamesaktuell.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| gamezone.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| kino.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| medpertise.de | max. 160 x 600 Pixel | max. 960 x 90 Pixel | max. 160 x 600 Pixel |
| mehr-tanken.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| menshealth.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| motorradonline.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| outdoor-magazin.com | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| pcgames.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| pcgameshardware.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| promobil.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
| spielaffe.de | max. 200 x 600 Pixel | 1000 x max 250 Pixel | max. 200 x 600 Pixel |
| t-online.de | max. 120 x 600 Pixel | 997 x max 90 Pixel | max. 120 x 600 Pixel |
| videogameszone.de | max. 320 x 750 Pixel | 1000 x max 250 Pixel | max. 580 x 750 Pixel |
| watson.de | max. 200 x 600 Pixel | 1026 x max 90 Pixel | max. 200 x 600 Pixel |
| womenshealth.de | max. 200 x 600 Pixel | 1140 x max 90 Pixel | max. 200 x 600 Pixel |
t-online.de Homepage
- Superbanner: 997 x 90 Pixel
- Skyscraper (jeweils links und rechts): 120 x 600 Pixel
- Eine Auslieferung des Formats ist in der Tablet-Ansicht von t-online.de nur in Form eines Wallpapers möglich. Das linke Bereich des Motives wird nicht dargestellt. Die Seite wird bei der Tablet-Ansicht nicht nach rechts verschoben, sondern bleibt linksbündig stehen. Auf einigen Tablets wird auch das Layout der Mobilen Seite ausgespielt.
 HTML5
HTML5
Trackings
Bei der Anlieferung von physischem HTML5 ist folgendes zu beachten:
Es dürfen keinerlei 3rd-Party-Trackings und Clickcommands in die HTML-Datei integriert werden; diese müssen separat anliefert werden und die notwendigen GDPR-Makros für die eingesetzten Vendoren enthalten (mehr Infos zu in den Ströer Tracking Guidelines)
Die Ströer Spezifikationen sind auf stroeer.de umgezogen.
Dort finden Sie die aktuellsten Informationen und Spezifikationen für HTML5-Werbemittel.
Klicken Sie hier: https://www.stroeer.de/planen-buchen/spezifikationen/online-werbung/technische-spezifikationen-fuer-physische-html5-werbemittel/
Auf einem Blick
| Anlieferungsformat | Einzelne HTML Datei + zusätzliche Bilder/Videos |
| 3rd-Party-Tracking | erlaubt |
| Videoformate | H264/mp4 und VP8/WebM |
| Video Dateigröße | max. 5 MB |
| Video,- und Audiostart | nur nach expliziter Benutzeraktion |
| Vorlaufzeit | 5 Werktage bzw. 10 Werktage bei mobilen HTML5-Formaten |
Allgemeine Richtlinien
|
JavaScript Richtlinien
|
Klickmessung
Sie haben die Möglichkeit, Klicks auf Verlinkung zu externen Seiten durch den Ströer Digital AdServer messen zu lassen. Dafür muss in dem HTML5-Werbemittel eine dynamische Zuweisung der Link-URLs ermöglicht werden.
Bei Ausspielung des Werbemittels werden die vollständigen URLs von Ströer in das Werbemittel eingefügt und bei Klick des Benutzers gemessen.
Während der Entwicklung des Werbemittels lassen sich die Verlinkungen URL-encoded (encodeURIComponent() ) per GET-Parameter an das Werbemittel übergeben.
ihrWerbemittel.html?clicktag1=http%3A%2F%2Fwww.ihreUrl.de&clicktag2=http%3A%2F%2Fwww.ihreAndereUrl.de
|
Vorabtest Klickmessung
*%LANDINGPAGE% ist mit einer Testzielseite zu ersetzen und muss URL - encoded übergeben werden (entweder per encodeURIComponent - Funktion oder z.B. mit HIlfe dieser Seite: https://meyerweb.com/eric/tools/dencoder/). |
Richtlinien für Animationen
|
Richtlinien für Bilder & Videos
|
HTML5 auf mobilen Geräten
|
 Allgemeine technische Spezifikationen und Tracking Guidelines
Allgemeine technische Spezifikationen und Tracking Guidelines
Die Ströer Spezifikationen sind auf stroeer.de umgezogen.
Dort finden Sie die aktuellsten Informationen und Spezifikationen zu den Ströer Tracking Guidelines.
Klicken Sie hier: https://www.stroeer.de/planen-buchen/spezifikationen/online-werbung/stroeer-tracking-guidelines/
Ströer Tracking Guidelines für Advertiser und Agenturen zum Einsatz von Trackings
1. Tracking allgemein
Pro Werbemittel haben sich standardmäßig bis zu fünf Trackingpixel bewährt. Dies beinhaltet in der Regel:
zwei Zählpixel für Impression Tracking (Mediaagentur und technischen Dienstleister)
einen Clickcommand
eine Viewability Messung (z.B. meetrics)
ein Marktforschungspixel (z.B. GfK)
Ströer überprüft stichprobenartig die Validität und die Anzahl der Trackings. Nach vorheriger Absprache kann auch eine höhere Anzahl an Trackings eingesetzt werden.
Alle angegeben Werbemittelgewichte verstehen sich inklusive sämtlicher Trackings.
2. personenbezogene Daten
Cookies und ähnliche Technologien, welche personenbezogene Daten auf dem Gerät des Users speichern und/oder auslesen sowie die weitere Datenverarbeitung, müssen den Richtlinien des Telemediengesetztes sowie der EU Datenschutzgrundverordnung (DSGVO) entsprechen und auf unserer Vendoren-Whitelist gelistet sein.
Rückfragen zur Ströer-Vendorenliste bitte an: vendorlist@stroeer.de
Insbesondere (aber nicht abschließend) gehören folgende Arten hierzu:
Externe Trackingpixel, welche Userverhalten analysieren, aufzeichnen und diese ggf. durch eine nachgelagerte Datenbank auf Kundenseite abgleichen, müssen vor Start einer Kampagne explizit durch Ströer freigegeben werden. Hierzu zählen jegliche Ausprägungen folgender Pixelarten:
Ad Verification (Auslesen des Umfelds)
Targeting Güte (Prüfung der Wirksamkeit des gesetzten Targetings)
User Profiling (Sammeln von Profildaten)
Drittanbieter Retargeting (Wiederansprache von Usern außerhalb unseres Netzwerks über externe Pixel)
3. Tracking-Dienstleister (Vendoren)
Alle technischen Dienstleister (Vendoren), die Agenturen und Advertiser nutzen möchten, müssen im TCF v2.0 (Transparency and Consent Framework) des IAB registriert und auf unserer Vendoren-Whitelist gelistet sein.
Rückfragen zur Ströer-Vendorenliste bitte an: vendorlist@stroeer.de
4. Consent-Signaling bei Direkt-Kampagnen
Für alle Cookies und ähnliche Technologien, die im Rahme der Direkt-Kampagne auf unserem Portfolio eingesetzt werden, muss das notwendige GDPR Makro für die eingesetzten Vendoren an uns übermittelt werden.
Damit wir dieses GDPR Makro künftig erkennen und finden können, benötigen wir mind. 5 Werktage vor Kampagnenstart eine Info, wie und an welcher Stelle dieses GDPR Makro im Redirects, in Skripten, iframes und/oder jeglichen anderen Trackings angeliefert wird.
Alle bei uns zu nutzenden Werbemitteltags/Trackings müssen diese GDPR Makros enthalten.
Hinweis: Ohne diese Info können wir nicht sicherstellen, dass Direkt-Kampagnen live gehen können.
5. Zählabweichungen
Zählabweichungen bei ausgelieferten Ad Impressionen, verursacht durch das selektive Filtern eines externen Trackingpixels (z.B. Ad Verification Pixel) werden, sofern sie nicht durch eine validierte Datengrundlage bewiesen werden können, ohne vorherige Absprache von Ströer nicht anerkannt bzw. zu Gunsten von Ströer abgerechnet.
6. Bundesdatenschutzgesetz BDSG
das Bundesdatenschutzgesetz BDSG muss in jedem Fall eingehalten werden
https://www.gesetze-im-internet.de/bdsg_2018/
7. Weiterverwendung gesammelter Trackingdaten
Das Verwenden der gesammelten Trackingdaten ist ausschließlich für die gebuchte Kampagne und auf den gebuchten Zeitraum in unserem Netzwerk begrenzt. Eine weitere Verwendung oder der Verkauf der Daten an Dritte ist untersagt.
Heavy Ad Interventions in Google Chrome
Mit Chrome Version 86 beginnt Google Anzeigen zu blockieren, die ressourcenintensiv sind und eine ungeheure Menge an CPU oder Netzwerkbandbreite beanspruchen.
Dies geschieht laut Google als Reaktion darauf, dass die Verbraucher zunehmend frustriert über Anzeigen sind die ihr Erlebnis stören, den Inhalt unterbrechen und das Browsen verlangsamen.
Um eine solche Blockierung des Creatives zu vermeiden empfehlen wir die Einschränkungen/Vorgaben seitens Google zu berücksichtigen:
https://developers.google.com/web/updates/2020/05/heavy-ad-interventions
© 2022-2023 - Ströer Media Solutions - https://www.stroeer.de