Direction Ad Desktop
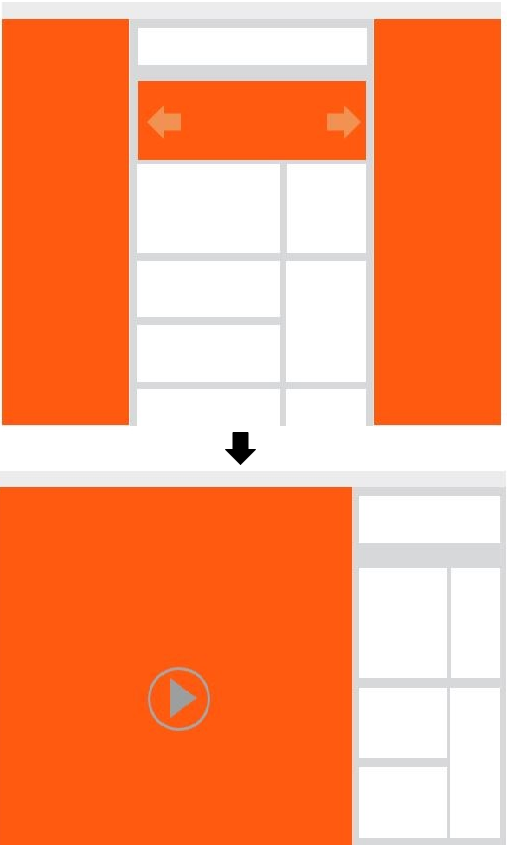
Visualisierung
Formatvorstellung
Der Direction Ad ist ein großflächiges und somit aufmerksamkeitsstarkes Format bestehend aus einem Billboard sowie einer Double Sitebar.
Im Billboard sind rechts und links im Werbemittel zwei Pfeile integriert, welche auf Klick den Content zu 80% der Browserbreite zur Seite schieben.
Hierbei gibt es verschiedene Optionen für den Kunden:
- Variante 1: das bestehende Werbemittel expandiert (Funktion nur Desktop möglich)
- Variante 2: bestehende Sitebar blendet sich aus und ein neues Werbemittel wird geladen
- Variante 3: bestehende Sitebar blendet sich aus und ein neues Video wird geladen (siehe Exkurs Video)
Per Schließen-Button wird der expandierende Teil geschlossen und der Content wird wieder zurück geschoben.
Scrollt der User auf der Seite nach unten, so dass das Billboard nicht mehr im sichtbaren Bereich ist, werden über der Double Sitebar rechts und links die Pfeil-Buttons eingeblendet.
Exkurs Video:
Sollten Sie sich für ein Video entscheiden, so haben Sie die Möglichkeit, dieses direkt in Ihren HMTL5-Redirect zu integrieren oder uns ein Video-Werbemittel (physisch oder als VAST-Redirect) anzuliefern.
Das Video startet automatisch mit Sound-off (Sound-on nur per User-Interaktion). Nach Ablauf des Videos bleibt ein Standbild stehen - per Default der erste Frame des Spots, alternativ kann auch jeder andere Frame innerhalb des Spots als Standbild stehen bleiben (hierfür die Sekunden-Angabe seitens Kunde/Agentur notwendig).
Live-Demo
Die Demo finden Sie hier